MangaHook Website Example
MangaHook has created a user-friendly website using Next.js, Tailwind CSS, and Next UI components. The website interacts with the MangaHook API to provide users with a seamless manga reading experience. Let’s explore the main features:
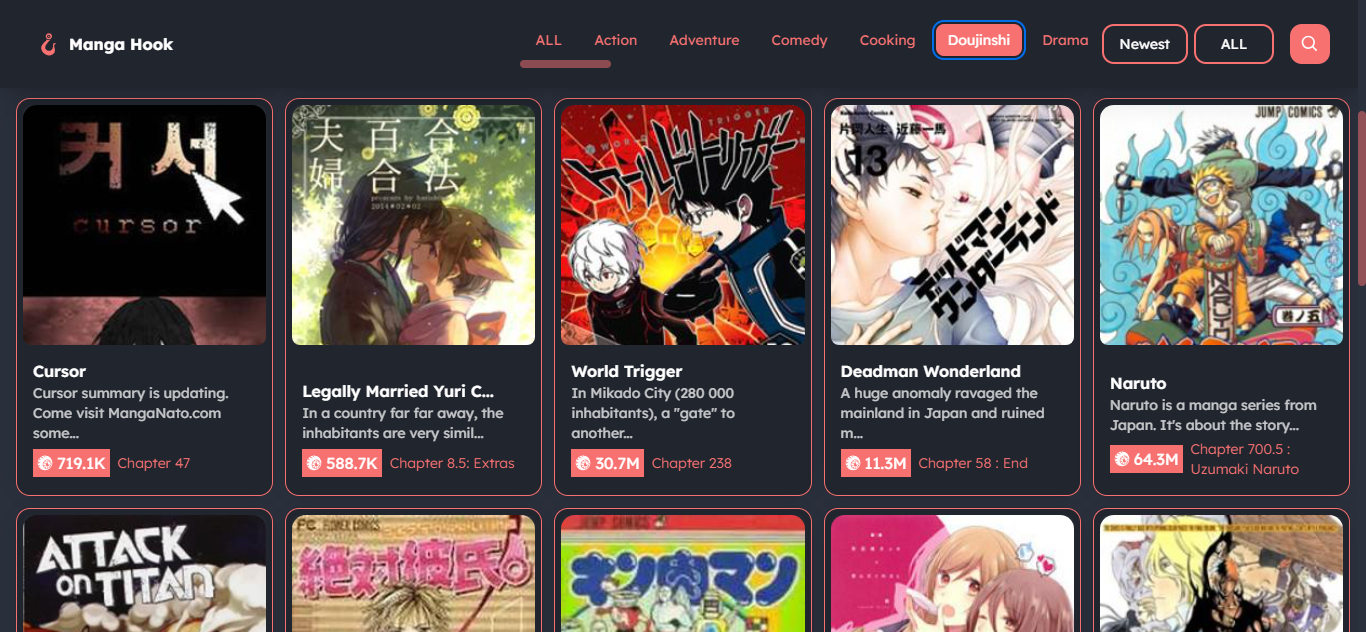
1. Home Screen
- The home screen displays a list of manga titles obtained from the
/api/mangaListendpoint. - Each manga entry on the home screen includes the manga’s cover image, title, and other relevant information.
- Users can click on a manga title to navigate to the manga details page.

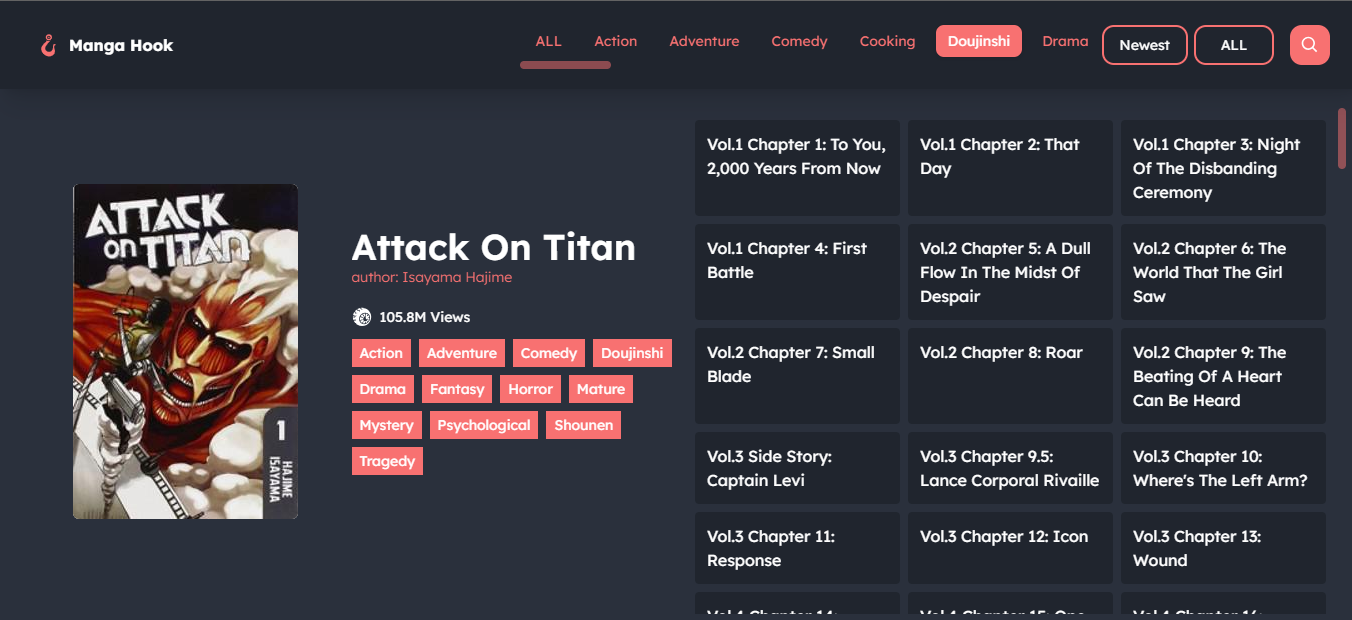
2. Manga Details Page
- When a user clicks on a manga title, it opens the manga details page, utilizing the
/api/manga/:idendpoint. - The manga details page showcases the cover image, title, author, status, genres, view count, and a list of chapters.
- Users can click on a specific chapter to navigate to the chapter details page.

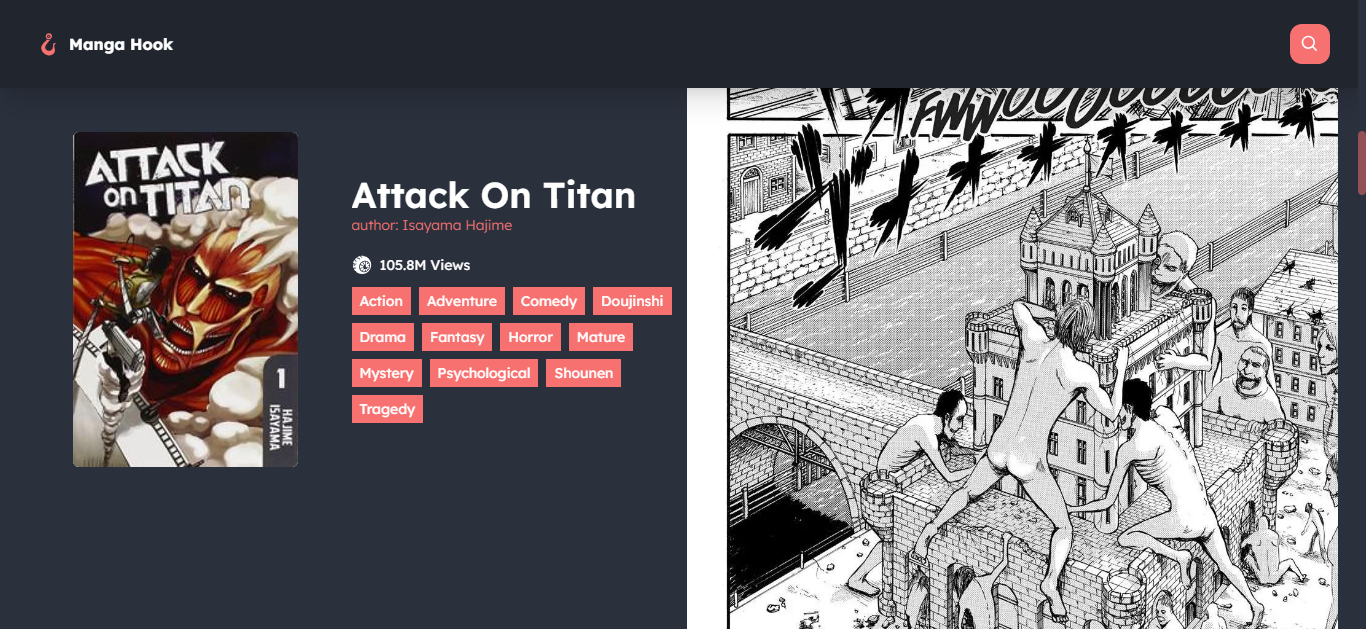
3. Chapter Details Page
- Upon selecting a chapter, the website uses the
/api/manga/:id/:chendpoint to fetch details about the selected chapter. - The chapter details page presents the chapter title, a list of other chapter titles, and individual images for each page of the chapter.
- Users can navigate through the pages and enjoy reading the manga.

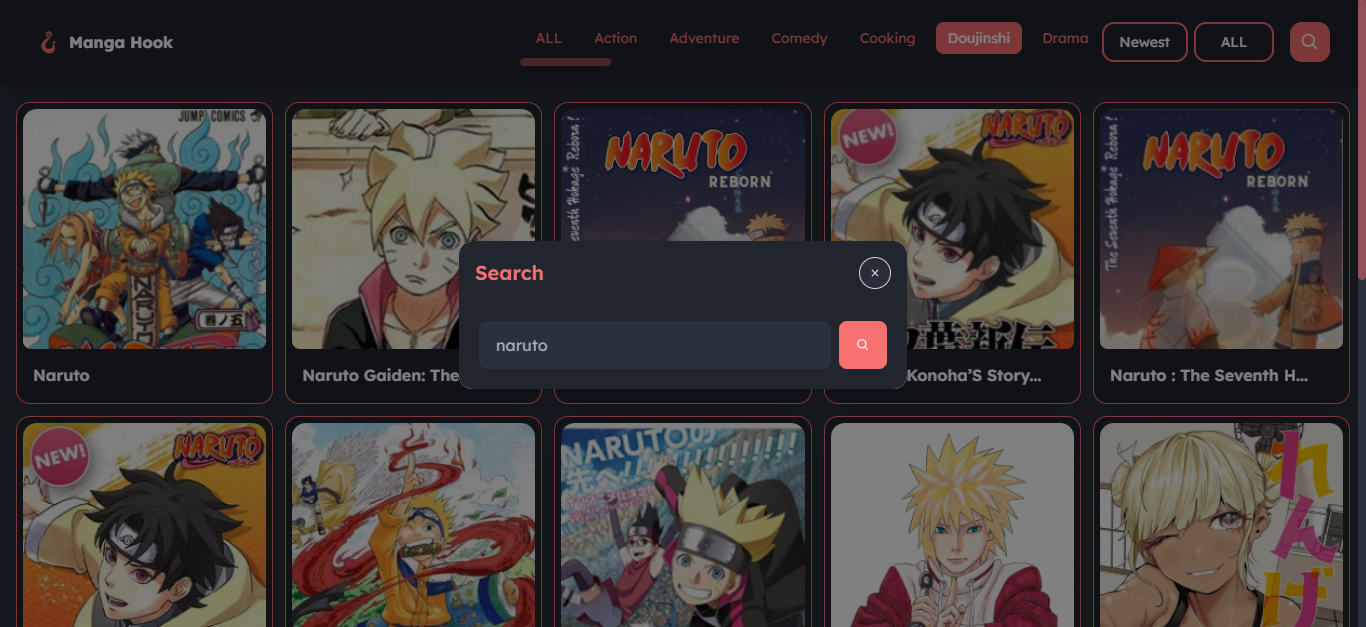
4. Search Functionality
- The website features a search button that allows users to search for manga titles using the
/api/search/:queryendpoint. - Users can enter a search query, and the website displays a list of manga titles related to the search term.
- Clicking on a search result takes users to the manga details page.

Example Website
- The MangaHook website is hosted at https://lmangahook.vercel.app.
- Users can explore the home screen, view manga details, read chapters, and search for their favorite manga titles.
This example demonstrates how MangaHook combines the power of Next.js, Tailwind CSS, and the MangaHook API to create a dynamic and engaging manga reading platform.